Introduction
Tout d’abord, vous devez avoir installé Docker sur votre ordinateur pour que ce processus soit facile pour vous. Docker et Kubernetes sont deux choses différentes, mais vous avez besoin de Docker comme moteur d’exécution pour vos conteneurs dans les pods Kubernetes.
Téléchargez Docker Desktop sur votre ordinateur en utilisant le lien ci-dessous. Ensuite, installez-le et assurez-vous d’obtenir le résultat en exécutant la version de docker sur votre terminal.
Créer une application Node.js
Vous pouvez créer votre application Node.js selon vos préférences, et si vous avez déjà créé une application node, vous pouvez l’utiliser pour ce tutoriel. Je vais mettre mon application node ci-dessous, afin que vous puissiez avoir une idée de l’application node.
const express = require('express');
const app = express();
const PORT = process.env.PORT || 8080
const packageJson = require('./package.json');
const path = require('path');
// Serve static files
app.use(express.static(path.join(__dirname, 'docs')));
app.use('/assets', express.static(path.join(__dirname, 'docs/assets')))
// Index page
app.get('/', (req, res) => {
console.log('request made');
res.sendFile("./docs/index.html", { root: __dirname })
});
app.get('/api/health', (req, res) => {
res.status(200).json({
version: packageJson.version
})
})
app.use((req, res) => {
res.status(404).sendFile('./docs/404.html', { root: __dirname });
});
app.listen(PORT, () => {
console.log(`listening for request on port ${PORT}`);
});
Ici, vous pouvez voir une application node simple créée en utilisant express et j’ai défini le port 8080 pour cette application. J’ai également créé un dossier docs dans le projet et j’y ai placé tous mes fichiers HTML. J’ai défini un routage de base pour accéder aux différentes pages de mon application node et j’ai ajouté une route 404 au bas du code pour capturer les autres requêtes.

Créer un fichier Docker
Voici le continue du fichier Dockerfile que j’ai créé à la racine du projet.
FROM node:16
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 8080
CMD ["node", "index.js"]
J’ai utilisé l’image Docker officielle de Node depuis docker hub et j’ai exposé le port 8080 comme je l’ai fait dans mon application node. Une fois que vous avez terminé avec le Dockerfile, allez-y et créez votre image Docker pour votre application Node.
Vous pouvez vous référer à l’article ci-dessous pour voir comment créer une image Docker pour votre application si vous ne savez pas comment créer des images Docker.
N’oubliez pas de créer un conteneur docker, puis de l’exécuter et de voir la réponse dans le navigateur pour vous assurer que vous l’avez fait correctement jusqu’à ce point.
Installer Minikube
J’utilise Minikube, qui est un cluster à un nœud et qui nous est très utile pour déployer nos applications dans Kubernetes. Si Minikube n’est pas installé sur votre ordinateur, prenez quelques minutes et consultez cet article pour savoir comment installer Minikube sur votre ordinateur.
Créer des composants Kubernetes
Lorsque vous avez terminé jusqu’à ce point, vous pouvez continuer à configurer les composants Kubernetes à l’aide de fichiers YAML. Commençons par créer notre déploiement Kubernetes.
apiVersion: apps/v1
kind: Deployment
metadata:
name: node-app-deployment
labels:
app: node-app
spec:
replicas: 1
selector:
matchLabels:
app: node-app
template:
metadata:
labels:
app: node-app
spec:
containers:
- name: node-app
image: alfreddagenais/kilukru-dev-node-app-docker-kubernetes #path to your docker image
ports:
- containerPort: 8080
Vous n’avez pas besoin de vous souvenir de chaque ligne de la configuration YAML et la plupart du temps, ce fichier pourrait varier en fonction des besoins. Vous pouvez toujours vous référer à la documentation officielle de Kubernetes pour créer ces fichiers.
Lorsque vous créez un déploiement Kubernetes, vous devez ajouter le chemin de votre image docker à ce fichier de configuration. Dans le code ci-dessus, vous pouvez voir que j’ai indiqué cet endroit avec #path à votre image docker.
Vous pouvez utiliser n’importe quel registre de conteneurs pour stocker votre image Docker et vous devez définir son chemin dans ce fichier de configuration. En outre, si vous êtes un débutant dans Kubernetes, vous pouvez utiliser Docker Hub comme registre de conteneurs, qui est gratuit, et y pousser votre image Docker.
Si vous utilisez Docker Hub, créez d’abord un compte dans Docker Hub via ce lien. Ensuite, créez un dépôt dans Docker Hub et ouvrez votre terminal et tapez docker login et fournissez votre nom d’utilisateur et votre mot de passe. Une fois votre connexion réussie, vous pouvez étiqueter votre image Docker et la pousser vers le Docker Hub en utilisant les commandes docker tag & docker push. Vous pouvez suivre les instructions à l’écran pour compléter ce processus. Si vous trouvez que quelque chose ne fonctionne pas, n’hésitez pas à laisser un commentaire ci-dessous, je vous répondrai dès que possible.
Très bien, maintenant vous pouvez appliquer votre déploiement Kubernetes au cluster en utilisant la commande ci-dessous. Assurez-vous que vous avez démarré Minikube sur votre ordinateur
kubectl apply -f node-app-deployment.yaml // output // deployment.apps/node-app-deployment created
Exécutez kubectl get pods pour voir les pods et ce processus peut prendre un certain temps, car il faut généralement un certain temps pour tirer l’image de Docker Hub. Vous pouvez décrire le pod en utilisant la commande kubectl describe pod pod_name et utiliser la commande kubectl get pod --watch pour voir les événements de création de conteneurs en direct.
Une fois que votre pod a été créé, vous pouvez commencer à créer le service Kubernetes. Créer le fichier node-app-service.yaml
apiVersion: v1
kind: Service
metadata:
name: node-app-service
spec:
selector:
app: node-app
type: LoadBalancer
ports:
- protocol: TCP
port: 5000
targetPort: 8080
nodePort: 32006
Vous pouvez créer le service en utilisant la commande ci-dessous. Dans les services Kubernetes, vous pouvez allouer le port de nœud de votre choix entre 30000 et 32767. J’ai donc sélectionné 32006 comme port de nœud et vous verrez ce port une fois que votre application de nœud aura commencé à fonctionner sur votre navigateur. De plus, j’ai défini le type de service comme LoadBalancer, car en utilisant Minikube, nous pouvons obtenir une IP externe et ouvrir notre application dans le navigateur facilement.
kubectl apply -f node-app-service.yaml // output // service/node-app-service created
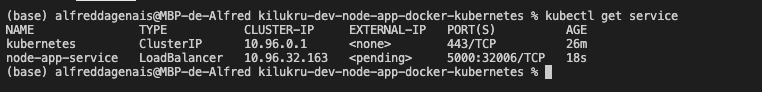
Vous pouvez vérifier vos services à l’intérieur du cluster en exécutant la commande ci-dessous.
kubectl get service

Ici, EXTERNAL-IP est toujours en attente pour le service. Mais en utilisant Minikube, vous pouvez obtenir un External-IP. Exécutez la commande ci-dessous pour activer l’External-IP pour votre application.
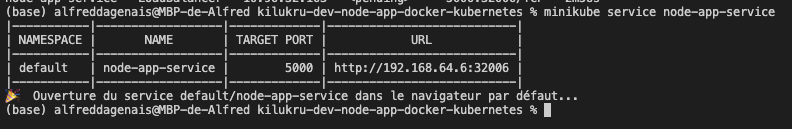
minikube service <service_name>
dans notre cas nous aurons
minikube service node-app-service

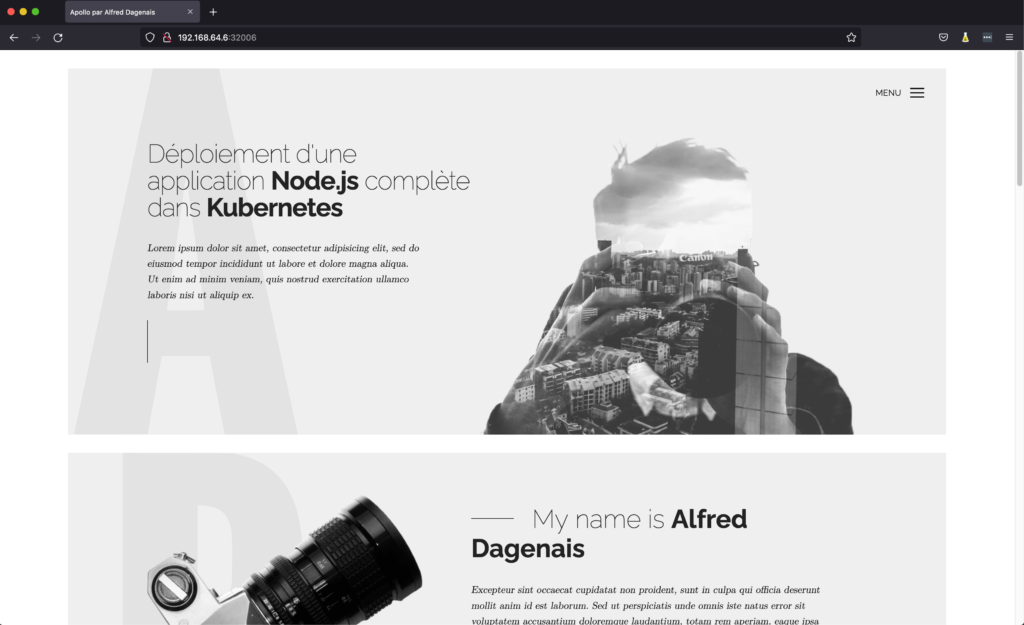
Ouverture de l’application Node.js dans le navigateur
La commande ci-dessus ouvrira automatiquement votre application Node.js dans le navigateur et vous verrez l’URL comme dans la capture d’écran ci-dessus. Si ce n’est pas le cas, vous pouvez aller sur l’URL ci-dessus dans votre navigateur, et vous verrez que votre application s’y exécute. Remarquez également que le port NodeJS a été ajouté à l’URL.

Conclusion – Félicitations ! 🎉
Vous avez déployé une application Node.js complète dans Kubernetes.
Vous pouvez consulter le repo github ici : github.com/alfreddagenais/kilukru-dev-node-app-docker-kubernetes
Vous pouvez consulter le repo docker image ici : hub.docker.com/repository/docker/alfreddagenais/kilukru-dev-node-app-docker-kubernetes
Merci de votre lecture. J’espère que vous avez trouvé les informations utiles dans cet article. Si vous avez des questions, n’hésitez pas à laisser une réponse ci-dessous.
Bon codage ! 👨🏻 + 💻 = 👨🏻💻



